Python Flask¶
資訊之芽 梁安哲 2023/05/21
Outline¶
- Internet Basics
- Flask Introduction
- HTML
- Flask Cont.
- Template Response
- Request
- Deploy
- Additional Information
Internet Basics¶
Browser¶

Visit: http://www.example.com/¶

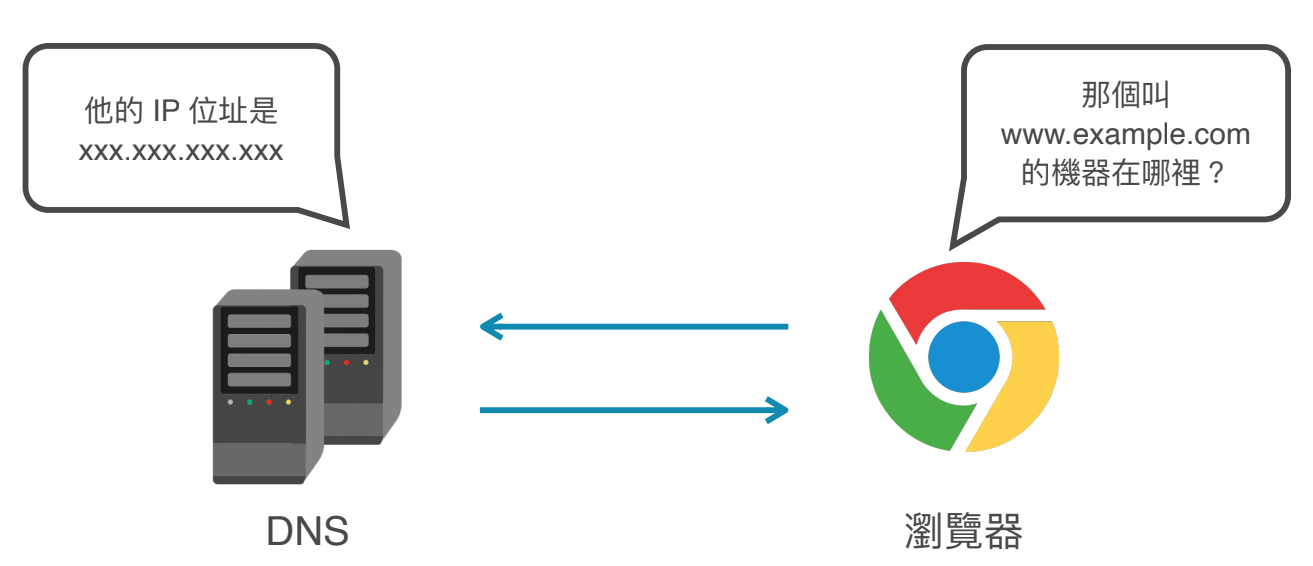
DNS(Domain Name System)¶

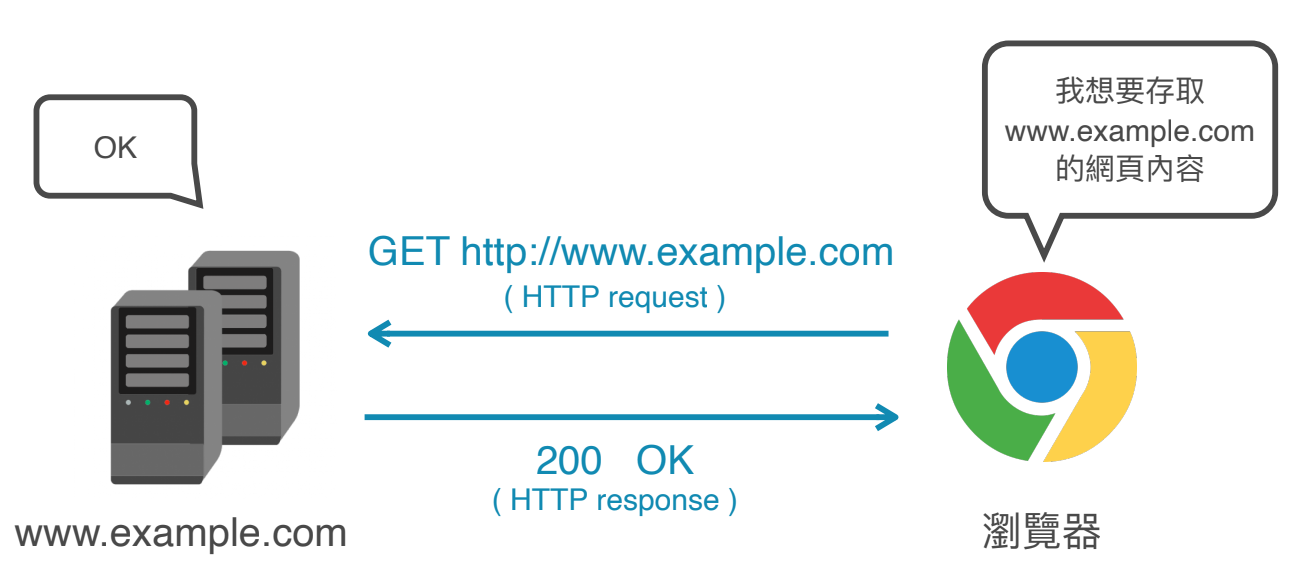
HTTP/HTTPS request¶

Receive files¶
- 程式檔案 (Code files): HTML , CSS , Javascript , webassembly
- 多媒體檔案 (Asset): 圖片 , 影片 , 音樂 ...

Rendering¶

Where is Python?¶

Frontend? Backend?¶

前端是瀏覽器上運行的程式碼。由於瀏覽器上只能執行HTML、CSS、Javascript、webassembly,因此前端只以這四種語言構成。
後端是伺服器上運行的程式碼。基本上可以使用任何程式語言。
Flask Introduction¶
Before we start¶
pip install flask- 準備一個獨立的資料夾裝所有檔案
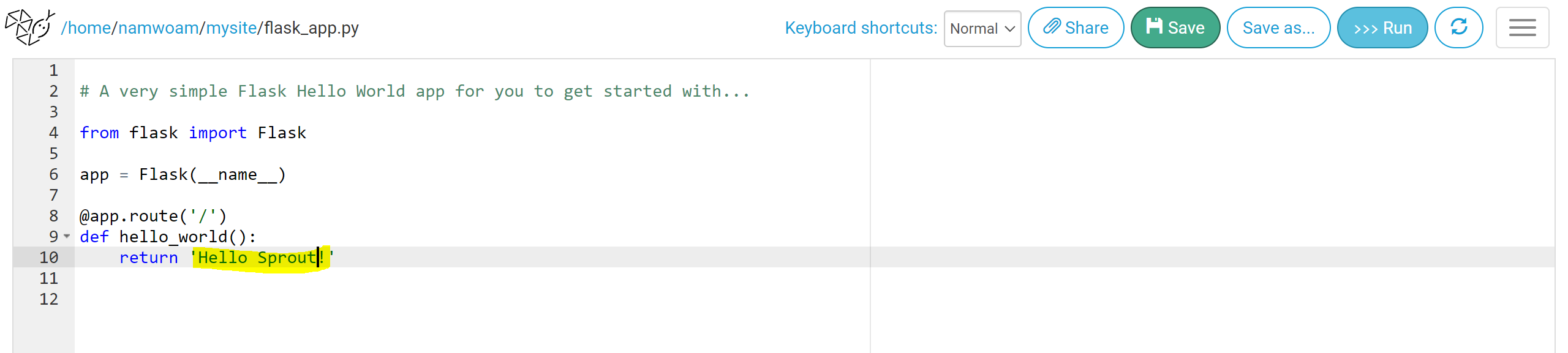
Initialize¶
from flask import Flask
app = Flask(__name__)
Define route and view¶
@app.route("/")
def hello_sprout():
return "Hello, Sprout!"
Run the app!¶
if __name__ == "__main__":
app.run()
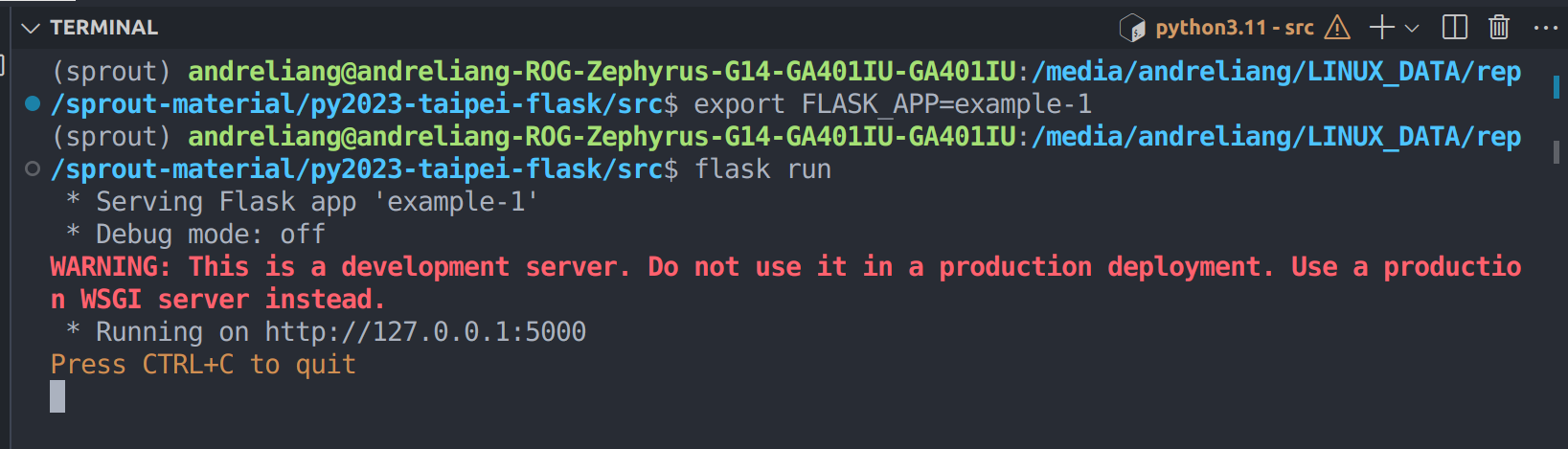
Execution¶
設定環境變數。
- Windows cmd:
set FLASK_APP=example-1 - Windows Powershell:
$env:FLASK_APP = "example-1" - Mac/Linux:
export FLASK_APP=example-1
- Windows cmd:
執行
flask run

HTML: HyperText Markup Language¶
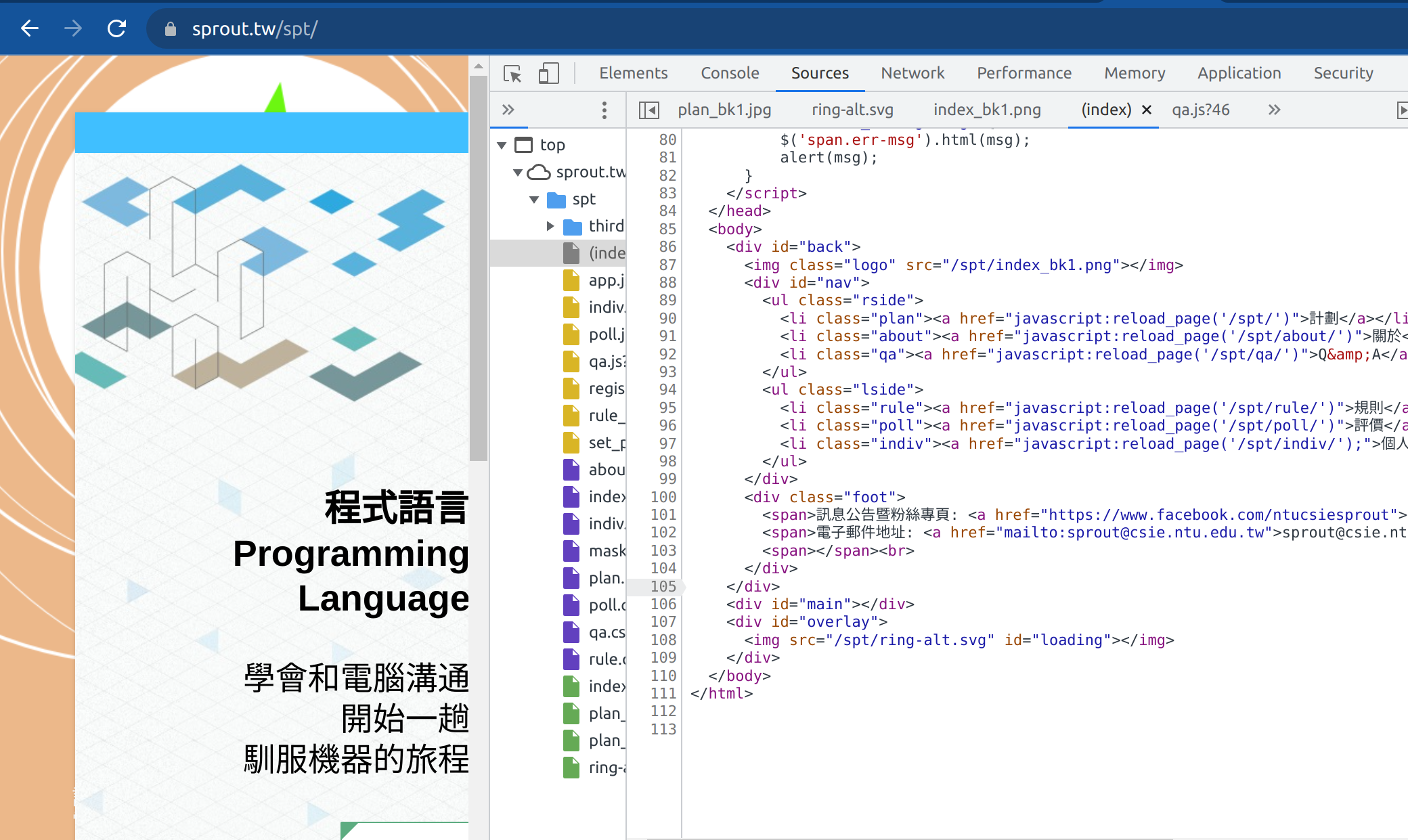
I want to have structure on my website!¶
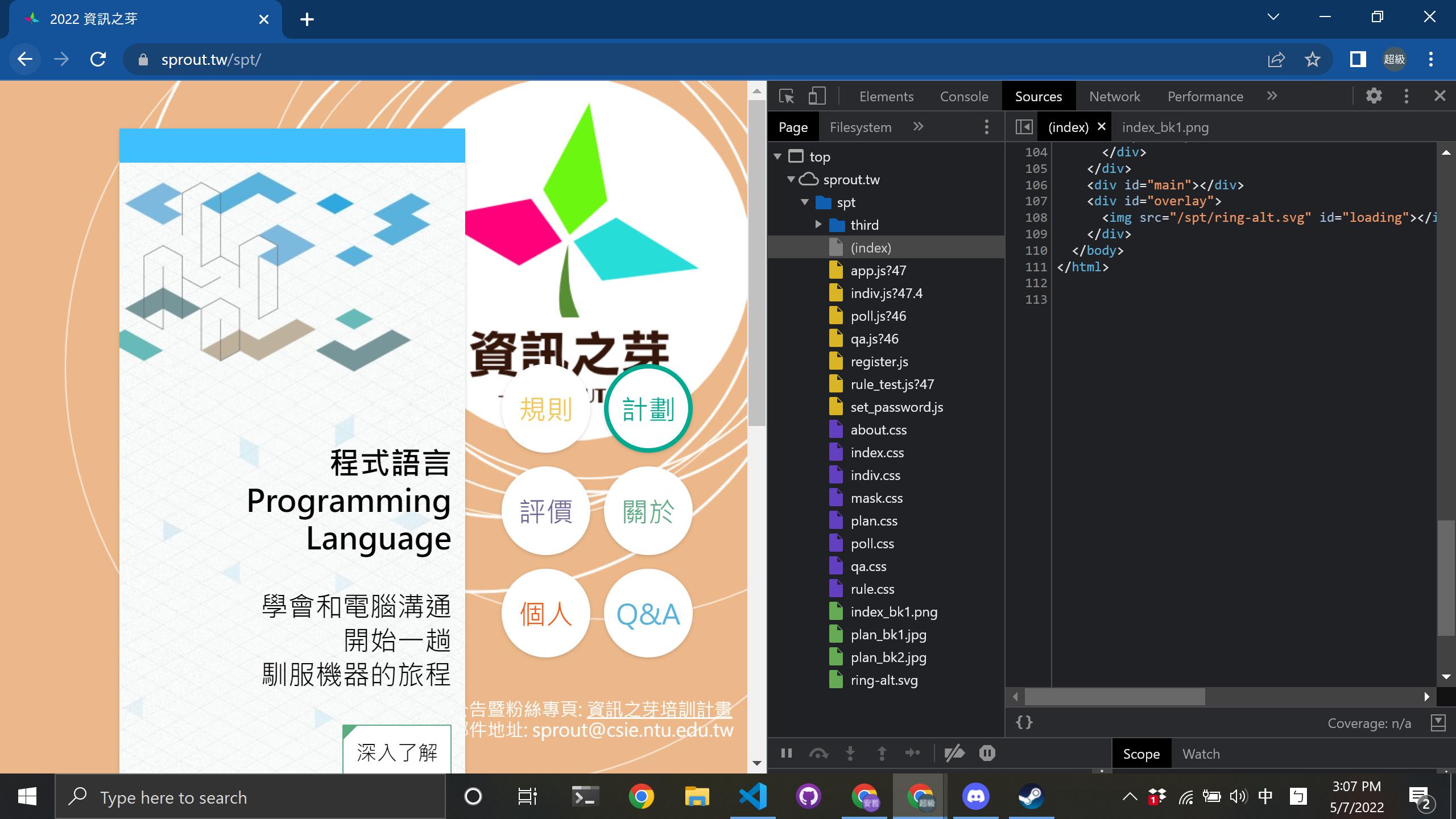
以資芽官網為例

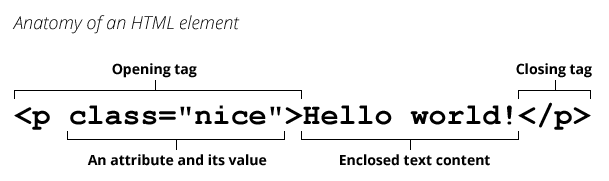
HTML Elements¶

Simple Introduction¶
<h1>Title</h1>n=1...5<p>Text</p>- Table
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
Practice¶
- 讓伺服器自己的名字。
- 回傳最高級的標題,字體顏色為藍色。
Flask Cont.¶
Route & View¶



網站上可以有很多頁面(view),可以通過不同路由(route)存取
Different Routes¶
@app.route("/location")
def location():
return '<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3615.4313908491335!2d121.53896767367566!3d25.01943013888124!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442aa2669686ea5%3A0x23428906fb6d9683!2z5Y-w5aSn6LOH6KiK5bel56iL6aSo77yI5b6355Sw6aSo77yJ!5e0!3m2!1sen!2stw!4v1684048829466!5m2!1sen!2stw" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>'
@app.route("/price")
def price():
return "<p>兩個階段都1700</p>"
Dynamic Routes¶
@app.route("/student/<studentName>")
def hello_student(studentName):
return f"<h1>Hello, {studentName}!</h1>"
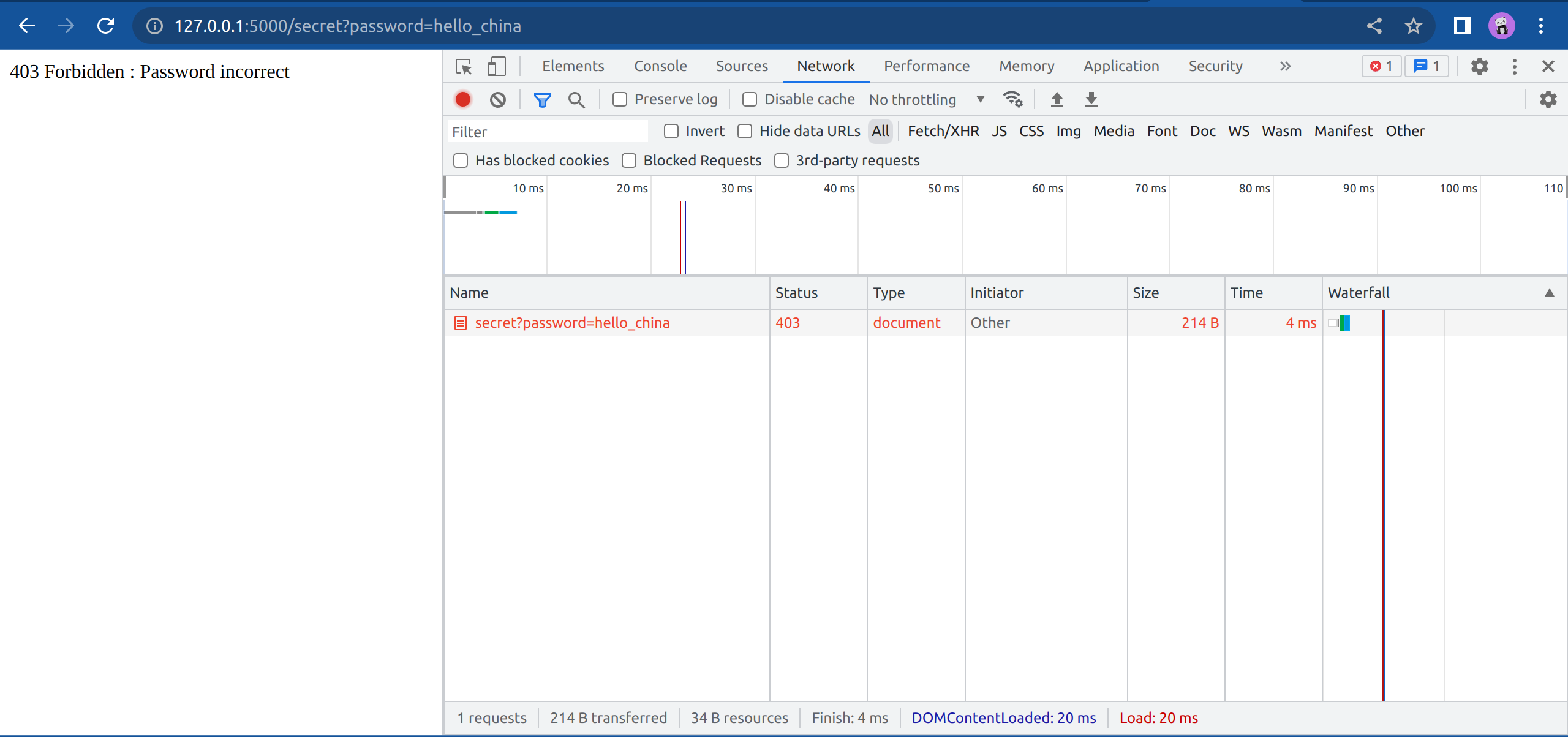
HTTP parameters¶
password = "bingchilling"
@app.route("/secret")
def getSecret():
try:
inputPassword = request.args.get("password")
if password != inputPassword:
raise Exception("Password incorrect")
return "<h1>我的房子還蠻大的</h1>"
except Exception as e:
return f"403 Forbidden : {e}", 403
http://{app.host}:{app.port}/secret?password=bingchilling
HTTP Protocols¶
@app.route("/secret")
def getSecret():
try:
inputPassword = request.args.get("password")
if password != inputPassword:
raise Exception("Password incorrect")
return "<h1>我的房子還蠻大的</h1>"
except Exception as e:
return f"403 Forbidden : {e}", 403

Redirect¶
@app.route("/rick")
def rickroll():
return redirect("https://www.youtube.com/watch?v=dQw4w9WgXcQ")
Practice¶
- 建立一個新的 route
traffic。 - 顯示所有頁面被訪問的次數。
Template Response¶
Before we start¶
- 建立名為
templates的資料夾放模板檔案(一字不差!)。
邏輯與頁面分離
Variables¶
@app.route("/jay")
def jaySayHi():
return render_template("jay.html" , longName = "阿傑" , shortName = "傑哥")
<h1>對了,我叫{{ longName }},我也常來這裡玩,痾,他們都叫我{{ shortName }}。</h1>
Condition¶
@app.route("/adult")
def adult():
age = 0
try:
age = int( request.args.get("age"))
except Exception as e:
print(e)
return render_template("adult.html" , age = age )
<h1>都{{ age }}歲了還那麼害羞</h1>
{% if age > 18 %}
<h1>還可以教你登大人喔</h1>
{% else %}
<h1>但是你不能登大人。</h1>
{% endif %}
Loop¶
@app.route("/store")
def store():
cart = {"酒":10 , "麵包":20 , "南瓜":887414}
return render_template("store.html" , cart = cart )
<h1>什麼都可以拿嗎杰哥?</h1>
{%for item , quantity in cart.items() %}
<p>{{item}} 買了 {{quantity}} 個。</p>
{% endfor %}
Practice¶
- 下載臺大科系資料 https://github.com/namwoam/sprout-material/blob/main/py2023-taipei-flask/src/dpt_code.xls
- 參考範例程式碼 https://github.com/namwoam/sprout-material/blob/main/py2023-taipei-flask/src/example-4.py
- 安裝套件
pip install xlrd - 實做函數
department()中查詢科系資料的部份。
Request¶
Before we start¶
pip install requests
In [7]:
import requests
req = requests.get("https://web.ntnu.edu.tw/~algo/")
print(req.status_code , req.text)
200 <!DOCTYPE html>
<html lang="zh-Hant"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>æ¼ç®æ³çè¨</title></head><body>
<div class="b">
<div class="t">Search</div>
<div class="l">
<script>function search(e) {if (e.keyCode == 13) {window.location.assign('https://www.google.com/search?q=site:web.ntnu.edu.tw/~algo/+' + document.getElementById("input").value.replace(/\s/gi,'+')); return false;}}</script>
<input id="input" type="text" maxlength="64" value="" onkeypress="return search(event)">
</div></div>
<div class="b">
<div class="t">About</div>
<div class="l">
<a href="about.html">About</a><br>
</div></div>
<div class="b">
<div class="t">Algorithm</div>
<div class="i"><img src="indexAlgorithm.png"></div>
<div class="l">
<a href="Algorithm.html">Algorithm</a><br>
<a href="AlgorithmDesign.html">Algorithm Design</a><br>
⣠<a href="Backtracking.html">Backtracking</a><br>
⣠<a href="DynamicProgramming.html">Dynamic Programming</a><br>
⣠<a href="OptimalPathProblem.html">ð£</a>
⣠<a href="KnapsackProblem.html">ð¤</a>
⣠<a href="LocationAllocationProblem.html">ð¥</a>
⣠<a href="MaximumSubarrayProblem.html">ð¦</a><br>
<a href="AlgorithmAnalysis.html">Algorithm Analysis</a><br>
</div></div>
<div class="b">
<div class="t">Data Structure</div>
<div class="i"><img src="indexDataStructure.png"></div>
<div class="l">
<a href="Data.html">Data</a><br>
<a href="Set.html">Set</a><br>
<a href="Ordering2.html">Ordering</a><br>
<a href="Sequence2.html">Sequence</a><br>
<a href="Position.html">Position</a><br>
<a href="Region.html">Region</a><br>
</div></div>
<div class="b">
<div class="t">Algorithmic Graph Theory</div>
<div class="i"><img src="indexAlgorithmicGraphTheory.png"></div>
<div class="l">
<a href="Graph.html">Graph</a> ⣠<a href="Graph2.html">ð¤</a> ⣠<a href="GraphSpectrum.html">ð¥</a><br>
<a href="Tree.html">Tree</a> ⣠<a href="Tree2.html">ð¤</a> ⣠<a href="BinaryTree.html">ð¥</a><br>
<a href="DirectedAcyclicGraph.html">Directed Acyclic Graph</a><br>
<a href="RootedTree.html">Rooted Tree</a><br>
<a href="ConnectedGraph.html">Connected Graph</a> ⣠<a href="ConnectedComponent.html">ð¤</a> ⣠<a href="GraphDecomposition.html">ð¥</a><br>
<a href="IsomorphicGraph.html">Isomorphic Graph</a><br>
<a href="CompleteGraph.html">Complete Graph</a><br>
<a href="PlanarGraph.html">Planar Graph</a><br>
<a href="ExpanderGraph.html">Expander Graph</a><br>
<a href="BipartiteGraph.html">Bipartite Graph</a><br>
<a href="ChordalGraph.html">Chordal Graph</a><br>
<a href="PerfectGraph.html">Perfect Graph</a><br>
</div></div>
<div class="b">
<div class="t">Combinatorial Optimization</div>
<div class="i"><img src="indexCombinatorialOptimization.png"></div>
<div class="l">
<a href="Path.html">Path</a> ⣠<a href="Path2.html">ð¤</a> ⣠<a href="Path3.html">ð¥</a> ⣠<a href="Path4.html">ð¦</a><br>
<a href="SpanningTree.html">Spanning Tree</a> ⣠<a href="SpanningTree2.html">ð¤</a><br>
<a href="Cycle.html">Cycle</a><br>
<a href="Flow.html">Flow</a> ⣠<a href="Flow2.html">ð¤</a><br>
<a href="Cut.html">Cut</a> ⣠<a href="Cut2.html">ð¤</a> ⣠<a href="Cut3.html">ð¥</a><br>
<a href="Matching.html">Matching</a> ⣠<a href="Matching2.html">ð¤</a><br>
<a href="Tour.html">Tour</a><br>
<a href="Scheduling.html">Scheduling</a><br>
<a href="Matroid.html">Matroid</a><br>
<a href="Domination.html">Domination</a><br>
<a href="Coloring.html">Coloring</a><br>
<a href="Labeling.html">Labeling</a><br>
</div></div>
<div class="b">
<div class="t">Computational Number Theory</div>
<div class="i"><img src="indexComputationalNumberTheory.png"></div>
<div class="l">
<a href="Number.html">Number</a> ⣠<a href="Bit.html">Bit</a><br>
<a href="Function.html">Function</a> ⣠<a href="Operation.html">Operation</a><br>
<a href="Divisor.html">Divisor</a> ⣠<a href="Partition.html">Partition</a><br>
<a href="Prime.html">Prime</a> ⣠<a href="Factorization.html">Factorization</a><br>
<a href="Residue.html">Residue</a> ⣠<a href="FiniteField.html">Finite Field</a><br>
<a href="Fraction.html">Fraction</a> ⣠<a href="Lattice.html">Lattice</a><br>
<a href="Permutation.html">Permutation</a> ⣠<a href="Count.html">Count</a><br>
<a href="Ordering.html">Ordering</a> ⣠<a href="Sort.html">Sort</a><br>
</div></div>
<div class="b">
<div class="t">Analytic Number Theory</div>
<div class="i"><img src="indexAnalyticNumberTheory.png"></div>
<div class="l">
<a href="Sequence.html">Sequence</a> ⣠<a href="Convolution.html">Convolution</a><br>
<a href="ArithmeticFunction.html">Arithmetic Function</a><br>
<a href="Recurrence.html">Recurrence</a> ⣠<a href="Filter.html">Filter</a><br>
<a href="IteratedFunction.html">Iterated Function</a><br>
<a href="Polynomial.html">Polynomial</a><br>
<a href="PolynomialFunction.html">Polynomial Function</a><br>
<a href="Series.html">Series</a><br>
<a href="ComplexFunction.html">Complex Function</a><br>
</div></div>
<div class="b">
<div class="t">Computational Geometry</div>
<div class="i"><img src="indexComputationalGeometry.png"></div>
<div class="l">
<a href="Point.html">Point</a> ⣠<a href="Point2.html">ð¤</a><br>
<a href="Shape.html">Shape</a> ⣠<a href="Shape2.html">ð¤</a><br>
<a href="Polygon.html">Polygon</a> ⣠<a href="Polygon2.html">ð¤</a><br>
<a href="ConvexHull.html">Convex Hull</a> ⣠<a href="ConvexHull2.html">ð¤</a><br>
<a href="Triangulation.html">Triangulation</a><br>
<a href="Neighbor.html">Neighbor</a><br>
</div></div>
<div class="b">
<div class="t">Discrete Differential Geometry</div>
<div class="i"><img src="indexDiscreteDifferentialGeometry.png"></div>
<div class="l">
<a href="Surface.html">Surface</a><br>
<a href="DifferentiableSurface.html">Differentiable Surface</a><br>
<a href="TopologicalSurface.html">Topological Surface</a><br>
<a href="MinimalSurface.html">Minimal Surface</a><br>
<a href="DevelopableSurface.html">Developable Surface</a><br>
<a href="Geodesic.html">Geodesic</a><br>
</div></div>
<div class="b">
<div class="t">Numerical Analysis</div>
<div class="i"><img src="indexNumericalAnalysis.png"></div>
<div class="l">
<a href="Function3.html">Function</a><br>
<a href="RootFinding.html">Root Finding</a><br>
<a href="Optimization.html">Optimization</a> ⣠<a href="MultivariateFunction.html">ð¤</a> ⣠<a href="ConvexOptimization.html">ð¥</a><br>
<a href="Interpolation.html">Interpolation</a><br>
<a href="Regression.html">Regression</a><br>
<a href="Approximation.html">Approximation</a><br>
</div></div>
<div class="b">
<div class="t">Numerical Linear Algebra</div>
<div class="i"><img src="indexNumericalLinearAlgebra.png"></div>
<div class="l">
<a href="LinearFunction.html">Linear Function</a> ⣠<a href="LinearFunction2.html">ð¤</a> ⣠<a href="LinearFunction3.html">ð¥</a><br>
<a href="LinearEquation.html">Linear Equation</a><br>
<a href="LinearOptimization.html">Linear Optimization</a> ⣠<a href="LinearOptimization2.html">ð¤</a><br>
<a href="SparseLinearFunction.html">Sparse Linear Function</a><br>
<a href="SparseLinearEquation.html">Sparse Linear Equation</a><br>
<a href="SparseLinearOptimization.html">Sparse Linear Optimization</a><br>
</div></div>
<div class="b">
<div class="t">Engineering Mathematics</div>
<div class="i"><img src="indexEngineeringMathematics.png"></div>
<div class="l">
<a href="Number2.html">Number</a><br>
<a href="Function2.html">Function</a><br>
<a href="Wave.html">Wave</a><br>
<a href="Spiral.html">Spiral</a><br>
<a href="Function4.html">Function</a><br>
<a href="FunctionalEquation.html">Functional Equation</a><br>
</div></div>
<div class="b">
<div class="t">Discrete Mathematics</div>
<div class="i"><img src="indexDiscreteMathematics.png"></div>
<div class="l">
<a href="Logic.html">Logic</a><br>
<a href="ProgrammingLanguage.html">Language</a><br>
<a href="Game.html">Game</a><br>
<a href="Grid.html">Grid</a><br>
</div></div>
<div class="b">
<div class="t">Data Processing</div>
<div class="i"><img src="indexDataProcessing.png"></div>
<div class="l">
<a href="Data2.html">Data</a><br>
<a href="Estimation.html">Estimation</a><br>
<a href="Fitting.html">Fitting</a><br>
<a href="Correlation.html">Correlation</a><br>
<a href="Factoring.html">Factoring</a><br>
<a href="Transformation.html">Transformation</a><br>
<a href="Embedding.html">Embedding</a><br>
<a href="Representation.html">Representation</a><br>
</div></div>
<div class="b">
<div class="t">Signal Processing</div>
<div class="i"><img src="indexSignalProcessing.png"></div>
<div class="l">
<a href="Signal.html">Signal</a> ⣠<a href="PeriodicSignal.html">ð¤</a><br>
<a href="State.html">State</a> ⣠<a href="HiddenMarkovModel.html">ð¤</a><br>
<a href="System.html">System</a> ⣠<a href="FunctionNetwork.html">ð¤</a><br>
</div></div>
<div class="b">
<div class="t">String Processing</div>
<div class="i"><img src="indexStringProcessing.png"></div>
<div class="l">
<a href="String.html">String</a><br>
<a href="Substring.html">Substring</a> ⣠<a href="Substring2.html">ð¤</a> ⣠<a href="Substring3.html">ð¥</a> ⣠<a href="Substring4.html">ð¦</a><br>
<a href="Subsequence.html">Subsequence</a> ⣠<a href="Subsequence2.html">ð¤</a> ⣠<a href="Subsequence3.html">ð¥</a><br>
<a href="Palindrome.html">Palindrome</a><br>
<a href="Language.html">Language</a><br>
</div></div>
<div class="b">
<div class="t">Coding Theory</div>
<div class="i"><img src="indexCodingTheory.png"></div>
<div class="l">
<a href="Code.html">Code</a><br>
<a href="Compression.html">Compression</a><br>
<a href="Correction.html">Correction</a> ⣠<a href="Correction2.html">ð¤</a><br>
<a href="Encryption.html">Encryption</a> ⣠<a href="Encryption2.html">ð¤</a><br>
<a href="Transmission.html">Transmission</a><br>
</div></div>
<div class="b">
<div class="t">Multimedia</div>
<div class="i"><img src="indexMultimedia.png"></div>
<div class="l">
<a href="Data3.html">Data</a> ⣠<a href="Sensor.html">Sensor</a><br>
<a href="Text.html">Text</a> ⣠<a href="NaturalLanguage.html">Language</a><br>
<a href="Audio.html">Audio</a> ⣠<a href="Sound.html">Sound</a><br>
<a href="Image.html">Image</a> ⣠<a href="Color.html">Color</a><br>
<a href="Model.html">Model</a> ⣠<a href="Simulation.html">Simulation</a><br>
<a href="Graphics.html">Graphics</a> ⣠<a href="Animation.html">Animation</a><br>
<a href="Camera.html">Camera</a> ⣠<a href="Vision.html">Vision</a><br>
<a href="Glass.html">Glass</a> ⣠<a href="Motion.html">Motion</a><br>
<a href="Robot.html">Robot</a> ⣠<a href="Perception.html">Perception</a><br>
</div></div>
<div class="b">
<div class="t">Interdisciplinarity</div>
<div class="i"><img src="indexInterdisciplinarity.png"></div>
<div class="l">
<a href="Computer.html">Computer</a><br>
<a href="Math.html">Math</a><br>
<a href="Physics.html">Physics</a><br>
<a href="Biology.html">Biology</a><br>
<a href="Medicine.html">Medicine</a><br>
<a href="Geography.html">Geography</a><br>
<a href="Sociology.html">Sociology</a><br>
<a href="Engineering.html">Engineering</a><br>
<a href="Art.html">Art</a><br>
</div></div>
<div class="b">
<div class="t">Development</div>
<div class="l">
<a href="Programming.html">Programming</a><br>
<a href="ProblemSolving.html">Problem Solving</a><br>
<a href="Activity.html">Activity</a><br>
</div></div>
<div class="b">
<div class="t">Innovation</div>
<div class="l">
<a href="Science.html">Science</a><br>
<a href="Technology.html">Technology</a><br>
<a href="Industry.html">Industry</a> ⣠<a href="Industry2.html">ð¤</a><br>
</div></div>
</body></html>
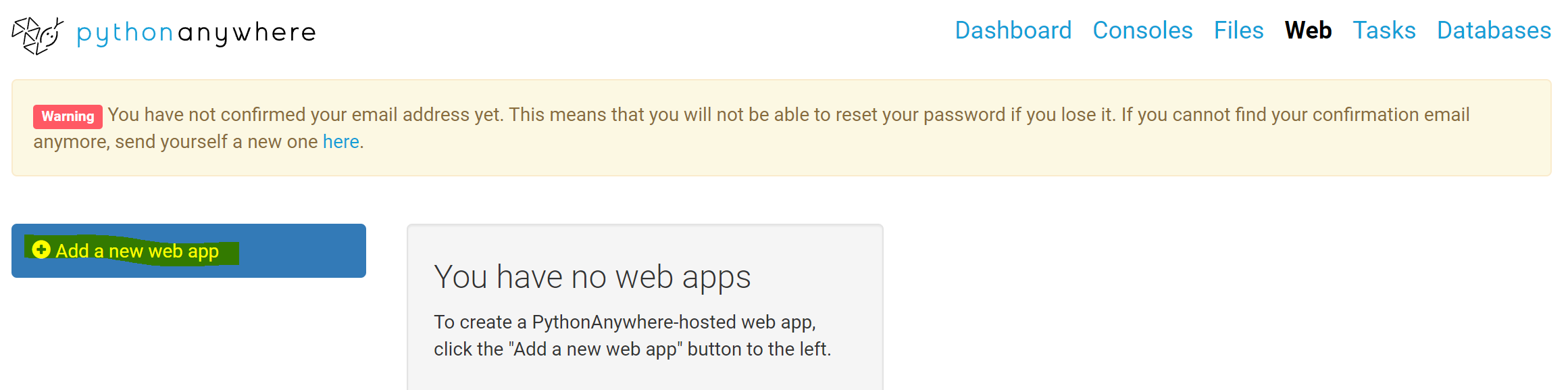
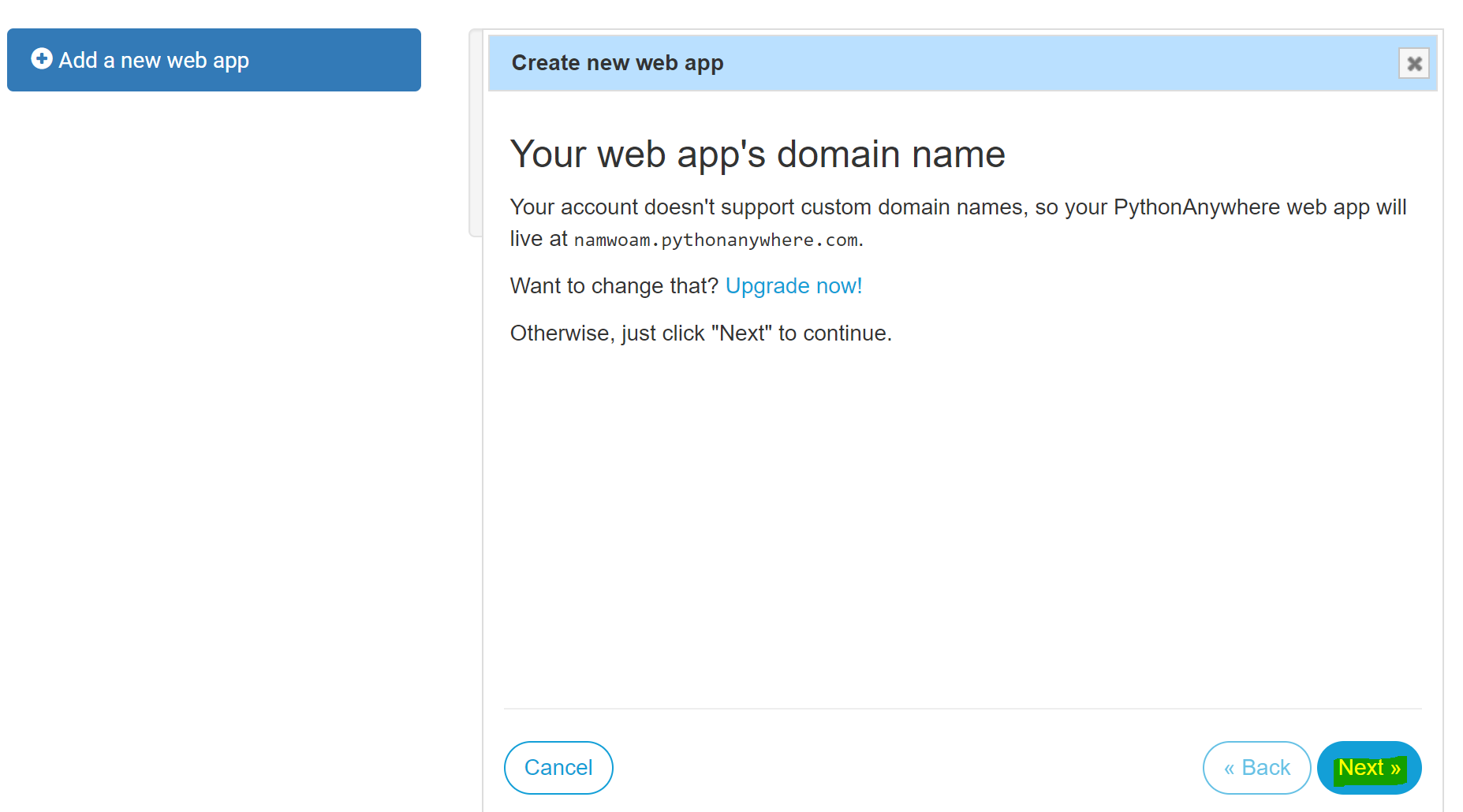
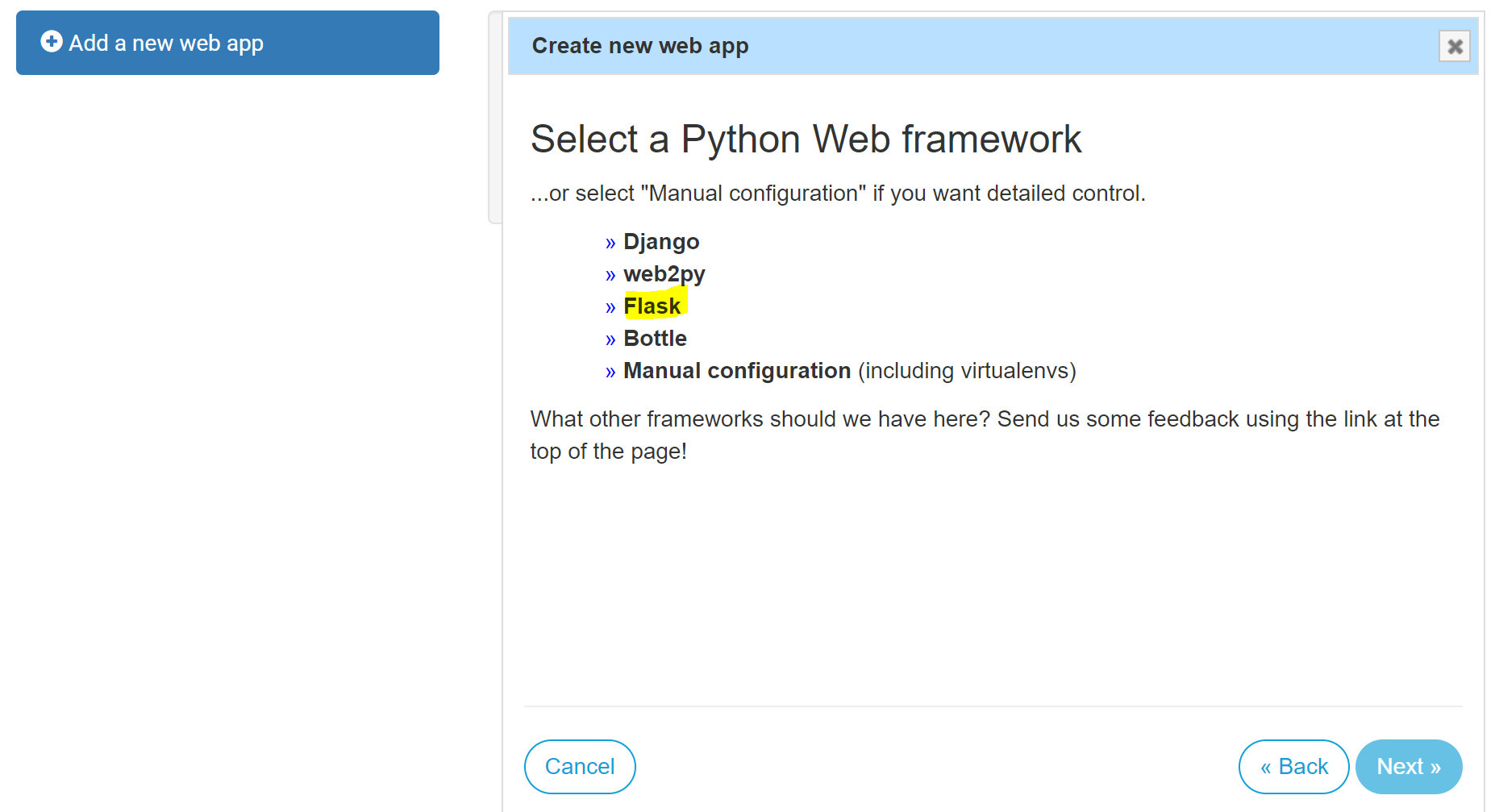
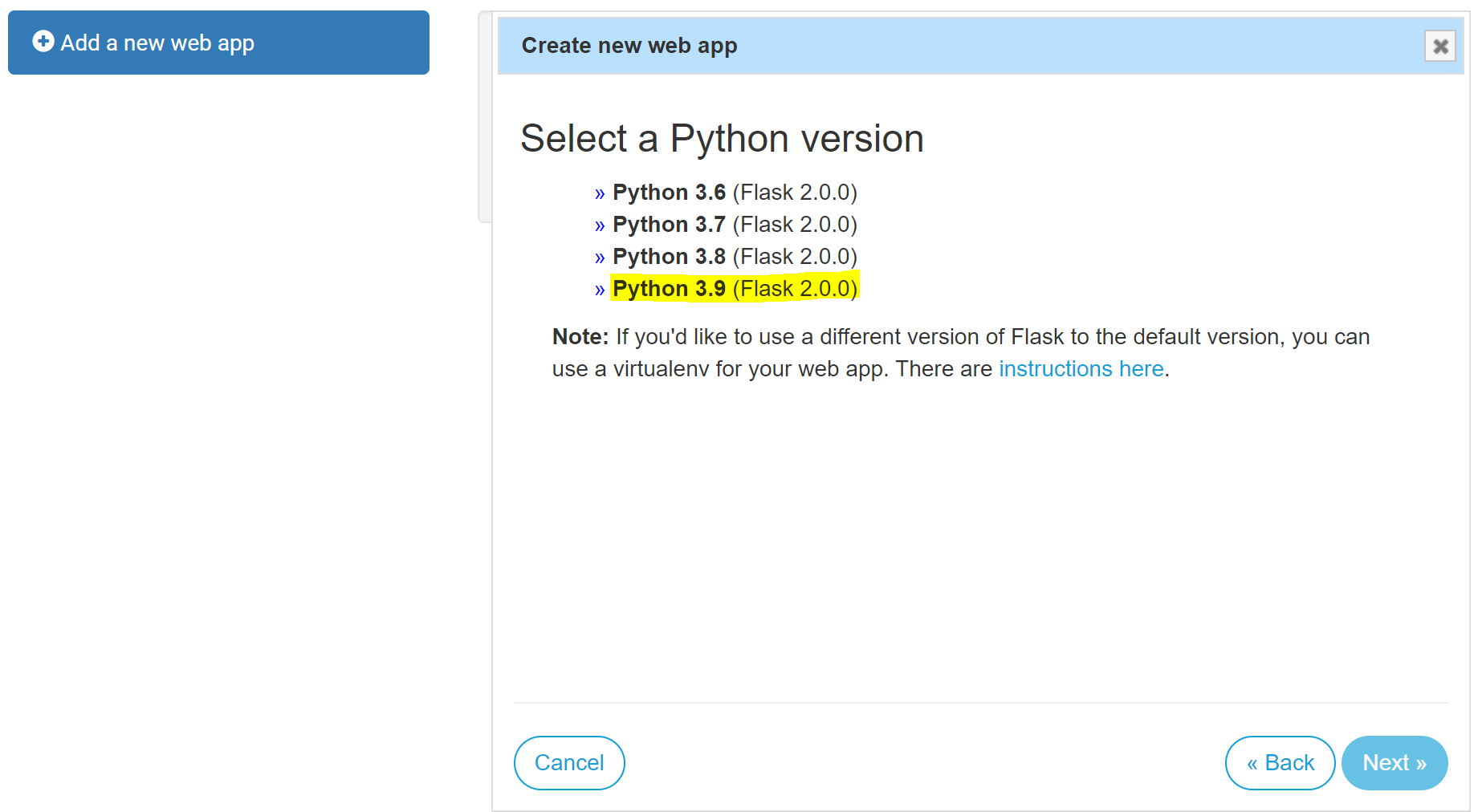
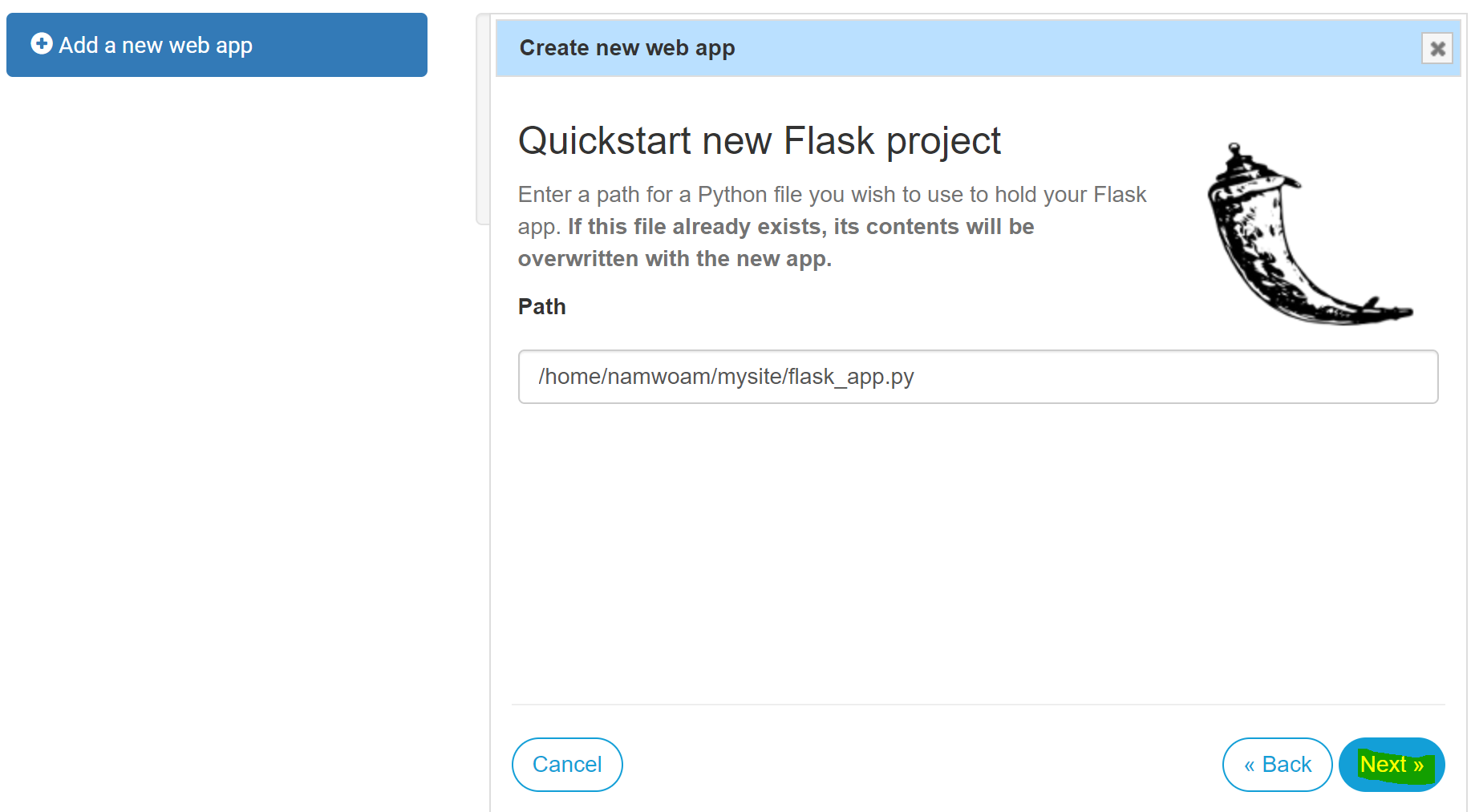
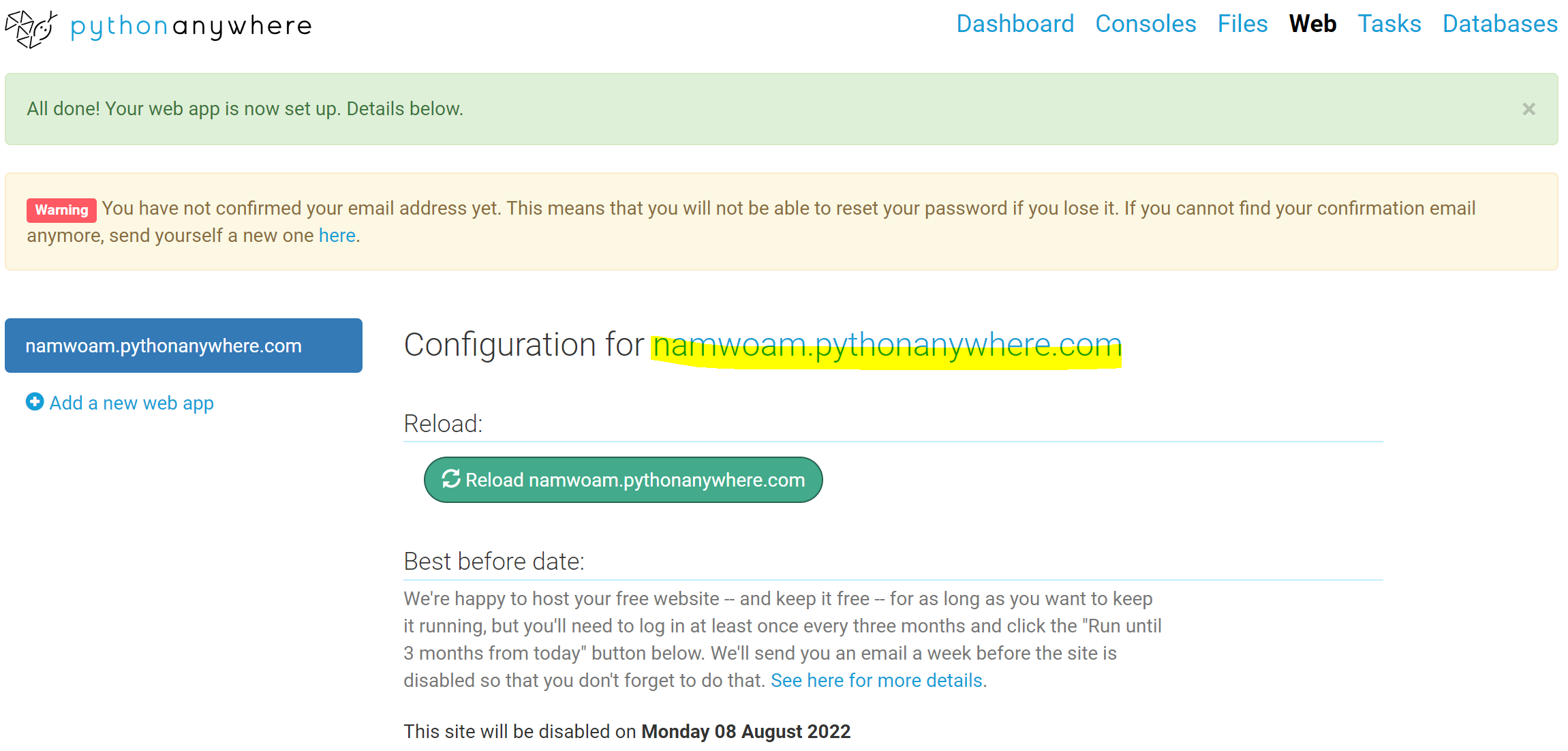
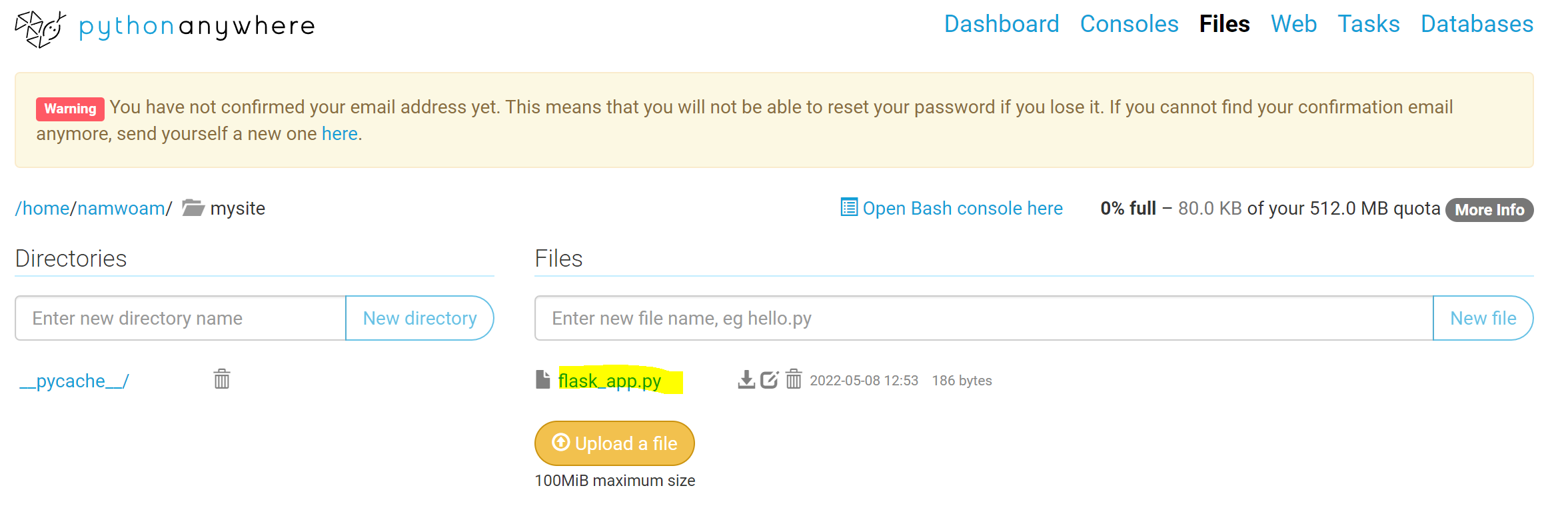
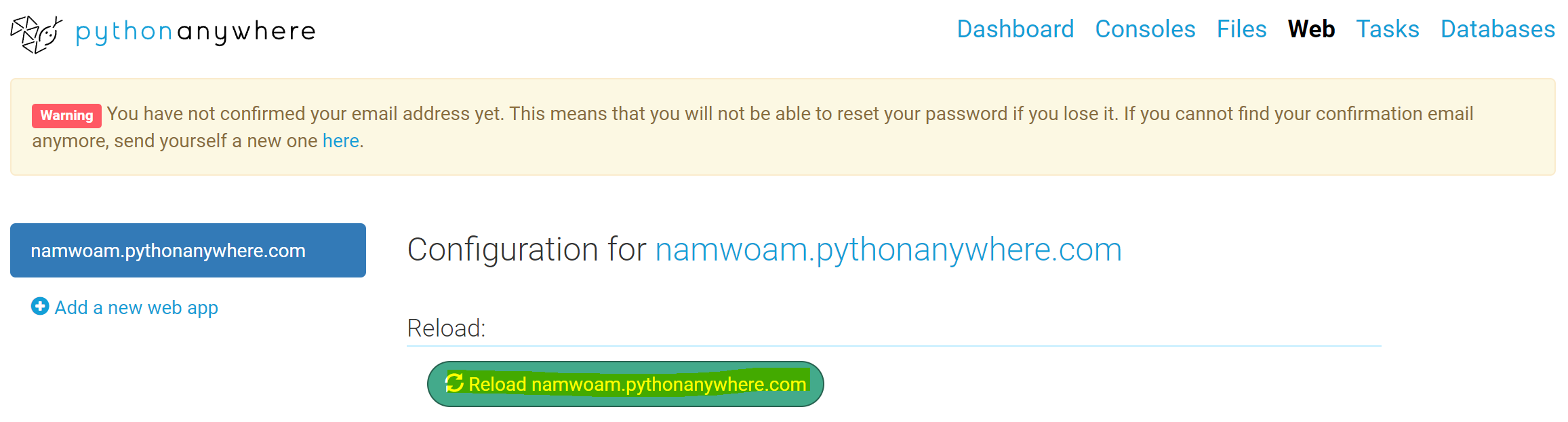
Deploy¶
試試看用不同的電腦連接到自己的網站¶










網頁非常好¶